1.佈署你的應用程式(以AWS EC2為例)
將剛剛完成的應用程式複製到EC2後,在程式資料夾根目錄輸入指令:
npm install && node app.js
執行後,正常情況下,你會在終端機看到這一條訊息(如果你沒有改掉):

這樣,我們的應用程式就佈署完成了!
還記得在設定頁面有一個需要認証的webhook的欄位嗎?對!我們現在就是要回去找他,如果不記得了,可以回去看第三章的 設定你的Messaging API
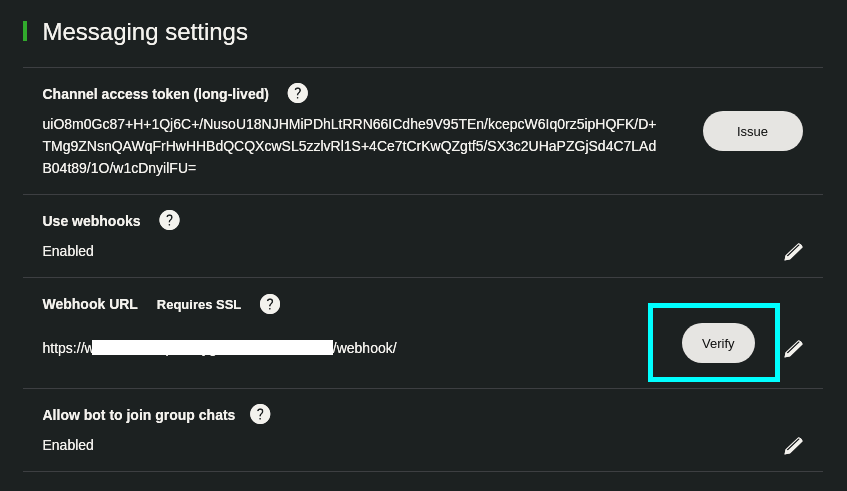
我們回到Line Developers頁面(如圖1),在webhook URL欄位填入正確的URL,SSL證書的問題,AWS已經幫我們解決了,所以不需要煩惱。
根據之前範例做下來,你的webhook URL應該要長這樣:https://xxx/webhook/,其中xxx為你的伺服器位址!
填完後按一下Verify按鈕(圖1青藍框處),如果出現Sucess字樣,就代表你的webhook已經成功建立了!如果顯示紅字錯誤,請根據錯誤訊息檢查相關設定喔!
 ▲圖1 個人管理頁面
▲圖1 個人管理頁面