二、建立FACEBOOK登入產品
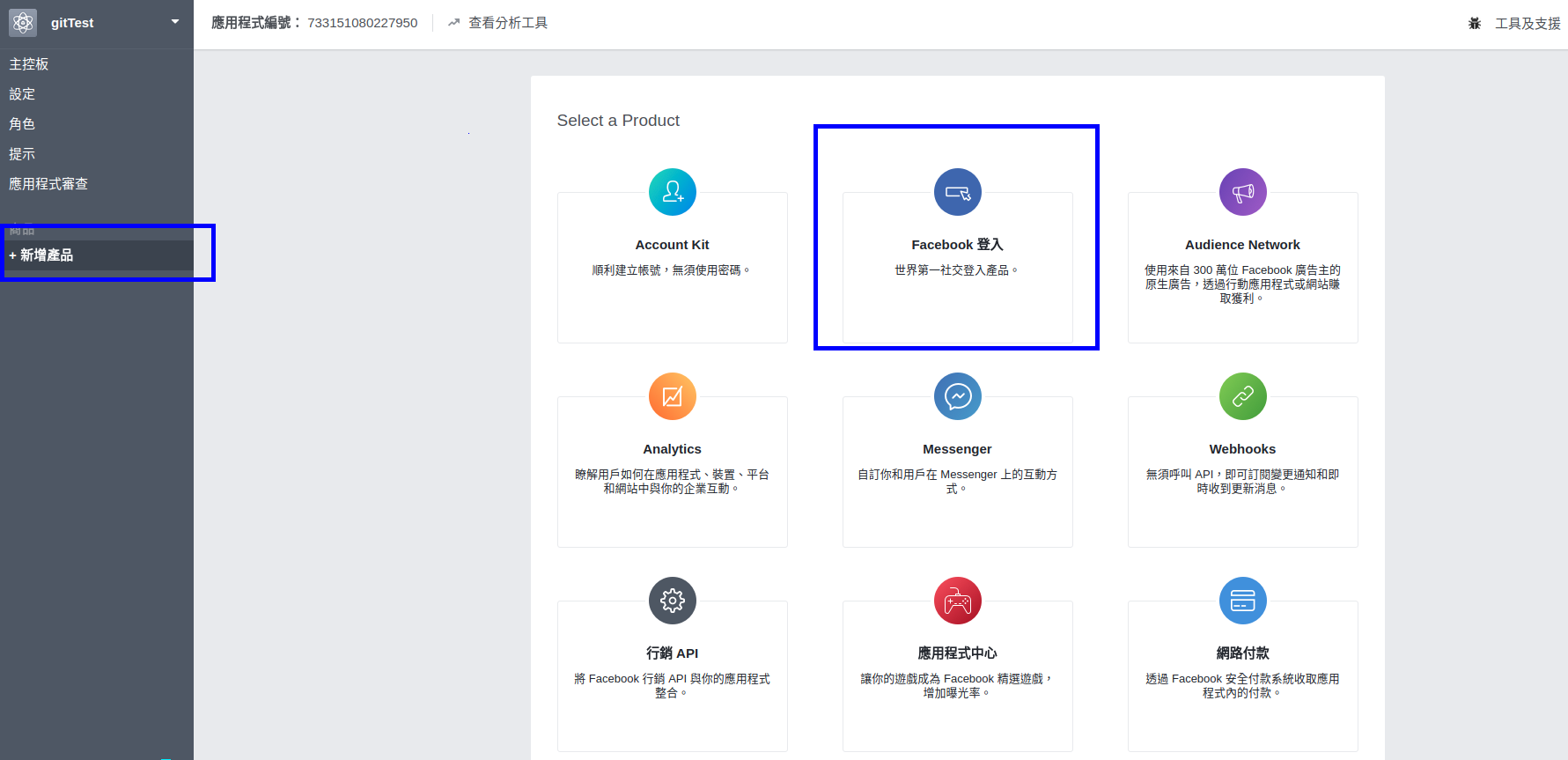
1.對左邊選單按一下「新增產品」,再將滑鼠移動到「Facebook登入」的框框,按下設定按鈕。

2.選擇平台(可複數)。
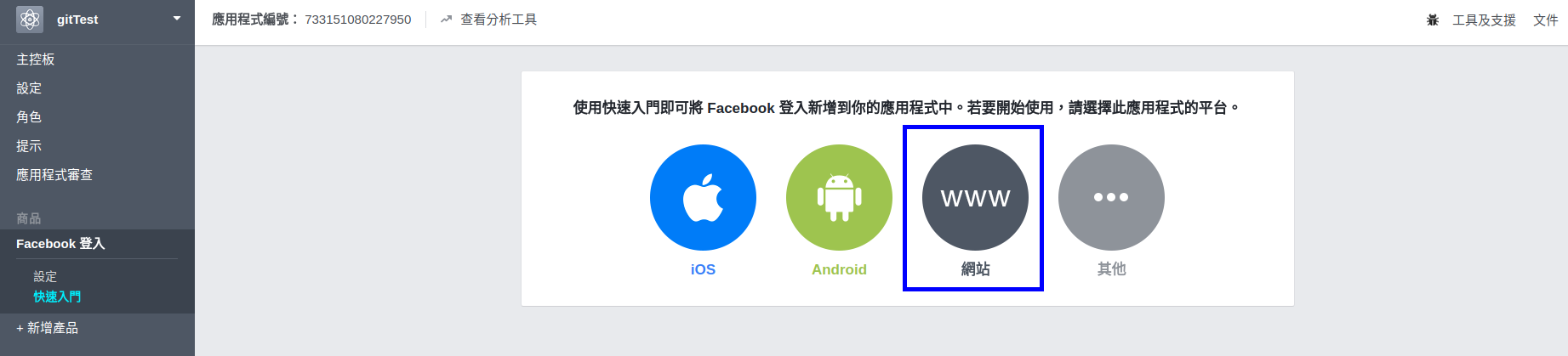
預設將會進入快速入門的頁面,這個頁面有iOS、Android、網站(Web)等等,按一下其他可以看到更多的平台或建立自己的FB登入流程。
每個平台FB均有提供非常親切的引導程式,協助使用者快速地在各個平台建立FACEBOOK登入程式。
這個頁面並不是讓開發者多選一,而是讓開發者方便對多平台開發Facebook應用程式。
在這裡,我們以開發網站用的FACEBOOK登入為範例,請按一下網站按鈕。
 ▲圖1
▲圖1
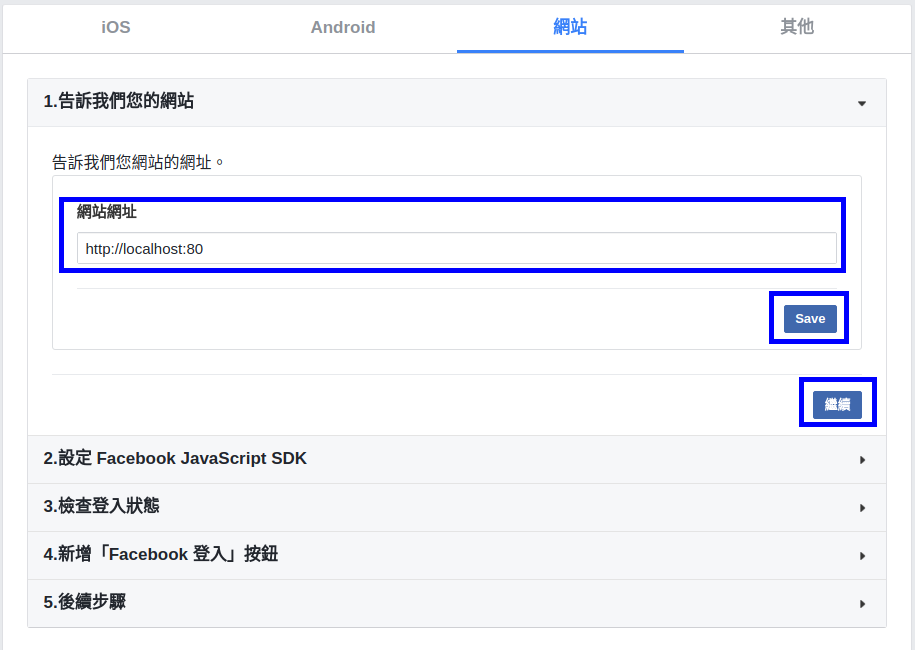
3.根據指示,輸入你的網站網址,之後按一下save按鈕,在按下繼續按鈕。如果要使用本機端測試,輸入:localhost:port即可,port請自行決定喔

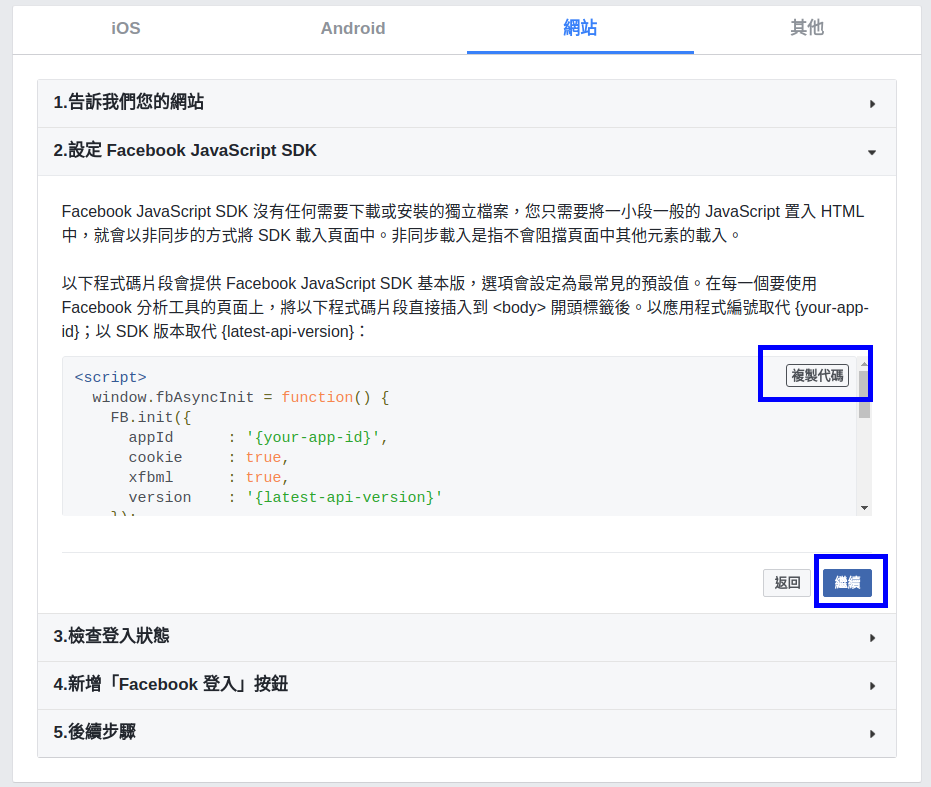
4.把FB官方提供的程式碼嵌入你的網頁,請對複製代碼按一下按鈕,然後按一下繼續。

5.將剛剛複製的代碼貼到你的HTML(沒有的話請自行建立喔),此時你的HTML檔應該要長這樣(以下為範例,可直接複製使用):
<html>
<head>
<title>FACEBOOK登入範例</title>
</head>
<body>
<script>
window.fbAsyncInit = function () {
FB.init({
appId: '733151080227950', //這裡記得將id改為自己的應用程式ID
cookie: true,
xfbml: true,
version: 'v2.9' //請根據自己的應用程式API版本修改喔
});
FB.AppEvents.logPageView();
};
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
</body>
</html>
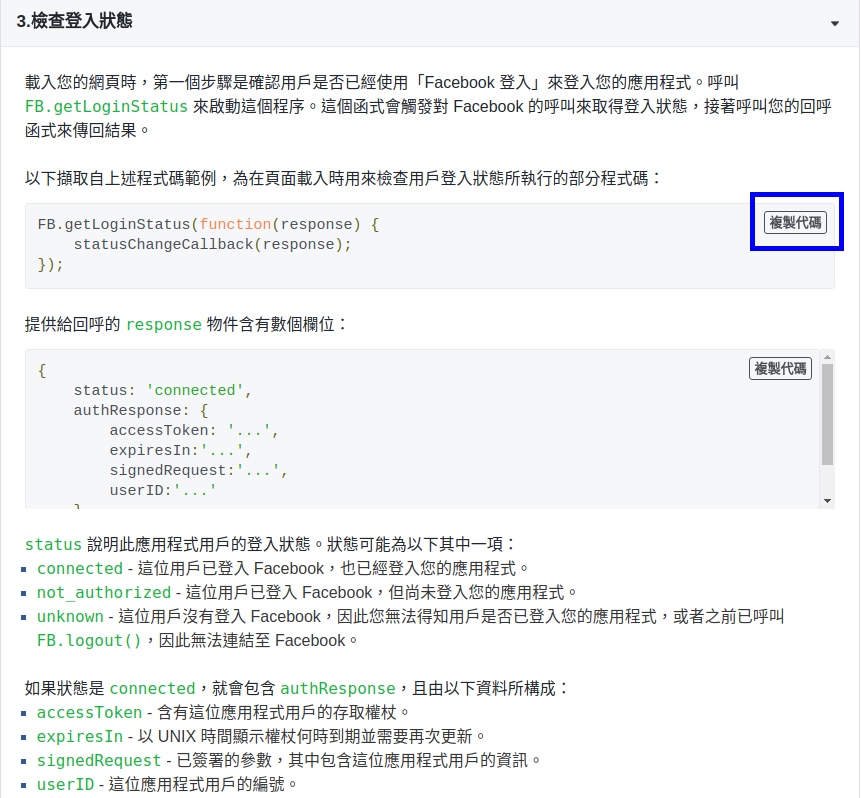
6.第3步驟,在對複製代碼按鈕按一下,這是個取得目前使用者FB登入狀態的代碼

7.把剛剛複製的代碼貼到你剛才的HTML,此時你的HTML應該要長這樣:(此為範例,可直接複製使用)
<html>
<head>
<title>FACEBOOK登入範例</title>
</head>
<body>
<script>
window.fbAsyncInit = function () {
FB.init({
appId: '733151080227950', //這裡記得將id改為自己的應用程式ID
cookie: true,
xfbml: true,
version: 'v2.9' //請根據自己的應用程式API版本修改喔
});
FB.AppEvents.logPageView();
//剛剛複製的代碼被貼在這裡------------
FB.getLoginStatus(function (response) {
console.log('This a FB res', response);
//statusChangeCallback(response);
});
//剛剛複製的代碼被貼在這裡------------
};
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
</body>
</html>
8.綠色框框處請特別記下來,晚一點測試時會用到。之後按下繼續按鈕
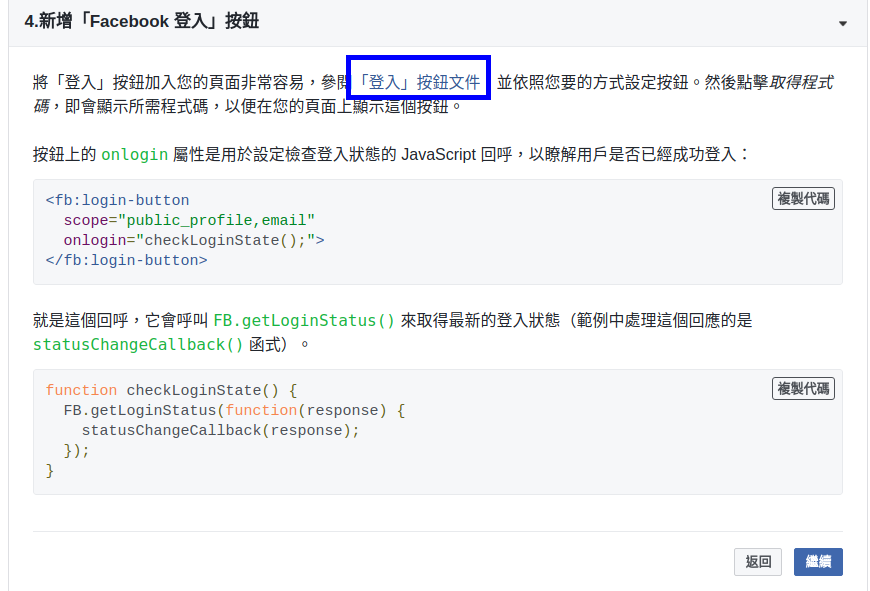
9.第四步會要你新增一個Facebook登入按鈕,這裡我們將直接使用Facebook官方提供的按鈕生成器。
你可以直接在F該頁面上按下登入按鈕文件的連結,或是點擊這裡來進入
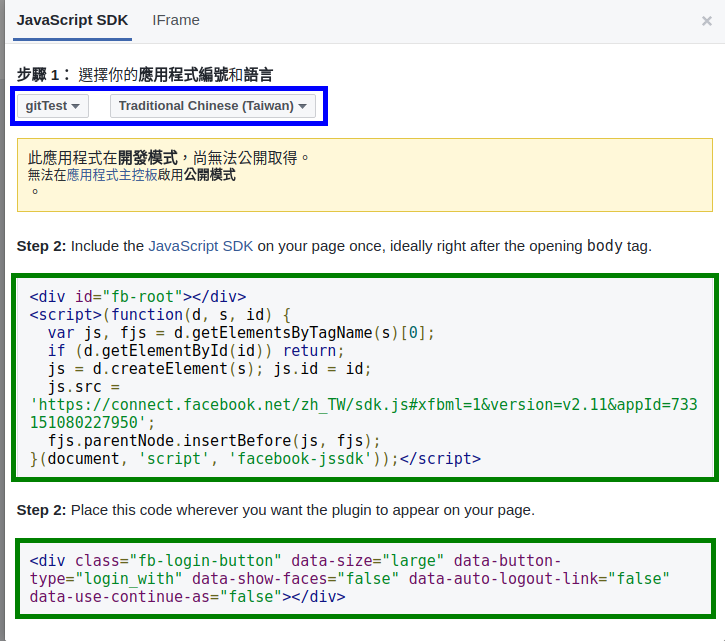
10.點擊剛才所說的連結後,你將會進入FB官方的登入按鈕頁面,往下拉會看到外掛程式配置器,並根據自己的需求勾選適合的項目,然後按一下取得程式碼。
11.在藍色框框處選擇你的應用程式,然後選擇要使用的語言,之後將頁面的程式碼(綠框處)複製到你的HTML檔
12.利用剛剛複製的程式碼來修改你的HTML檔案,修改完畢後你的HTML檔案應該要長的像這樣:
<html>
<head>
<title>FACEBOOK登入範例</title>
</head>
<body>
<script>
window.fbAsyncInit = function () {
FB.init({
appId: '733151080227950', //這裡記得將id改為自己的應用程式ID
cookie: true,
xfbml: true,
version: 'v2.11' //請根據自己的應用程式API版本修改喔
});
FB.AppEvents.logPageView();
FB.getLoginStatus(function (response) {
console.log('This a FB res', response); //這裡待會兒會在控制台上印出你的FB登入訊息
//statusChangeCallback(response);
});
};
//剛剛複製的代碼被貼在這裡------------
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.11&appId=733151080227950';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div id="fb-root"></div>
<div class="fb-login-button" data-size="large" data-button-type="login_with" data-show-faces="false" data-auto-logout-link="false" data-use-continue-as="false"></div>
//剛剛複製的代碼被貼在這裡------------
</body>
</html>
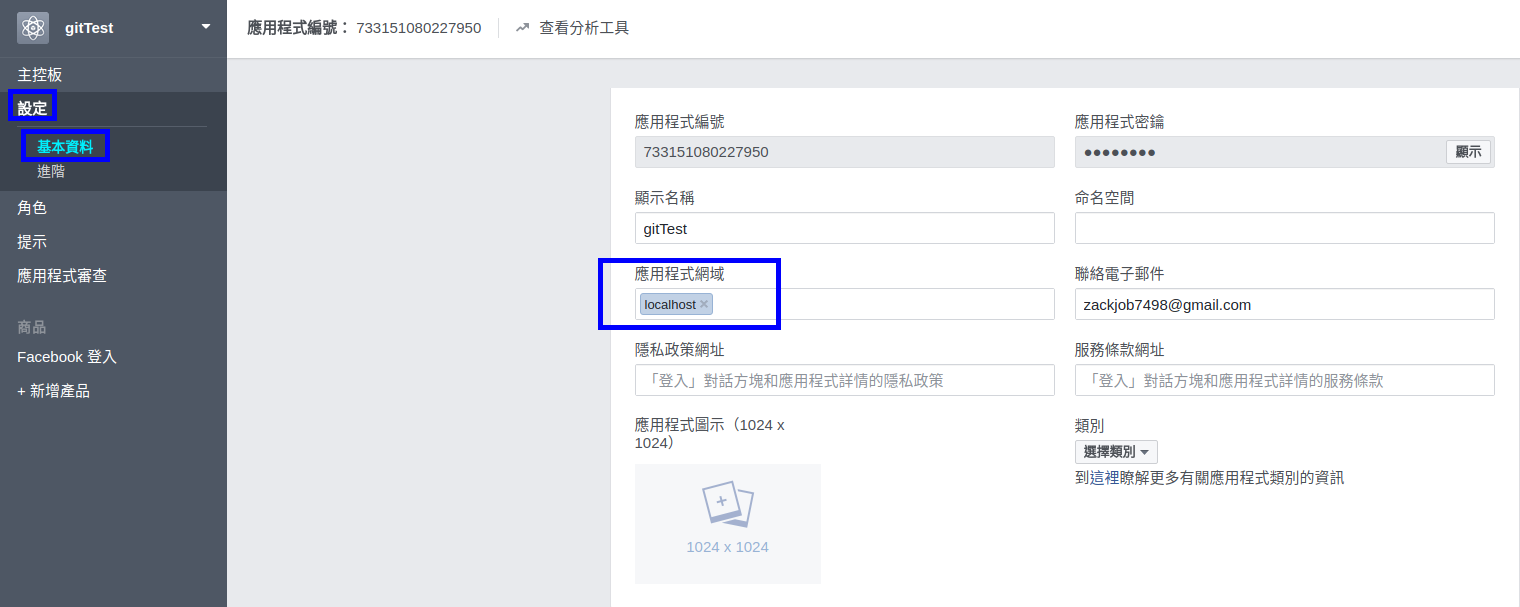
13.設定應用程式網域,如果沒設定好,可是不能夠使用的喔!
按一下左邊選單的設定,然後在按下基本資料,填入你的應用程式網域後,最後按下右下角的儲存變更按鈕就設定完成了!
本機端測試填入localhost即可!