四、測試你的Facebook登入
所有準備工作都完成了!那就來測試吧!
1.打開你的chorme瀏覽器,在網址列上輸入:localhost:7777或是你自行填入的網站網址,此時瀏覽器應該會顯示像下面這樣(只有一個按鈕,其他一片空白):

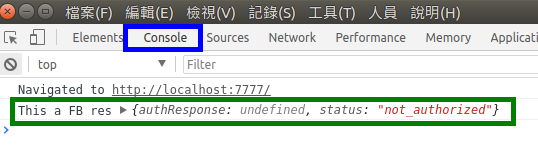
2.對網頁按一下右鍵開啟右鍵選單,選擇「檢查」來開啟Google開發人員工具,然後按一下console頁籤,會看到下面這個畫面:

綠色框框處就是我們向FB詢問登入狀態的結果了,我們看status物件,還記得之前要請大家記得的狀態表嗎?

status上面寫著:"not_authorized",對照上表可得知,我目前已經登入了Facebook,但並未登入這個應用程式(廢話~因為我們才剛弄好阿XD)
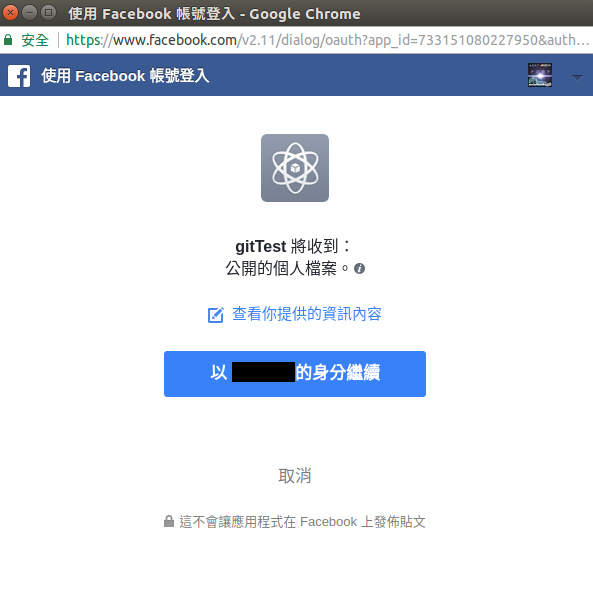
3.登入你的應用程式,我們按下網頁上的FACEBOOK登入按鈕,會跳出FACEBOOK的對話框,按一下以XXX的身份繼續

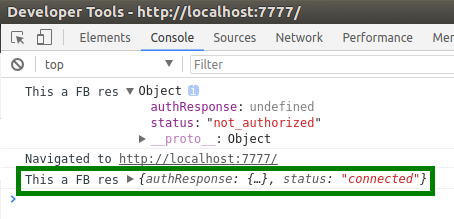
4.由於我們的範例非常簡單,所以按下繼續後,還需要按一下F5重新整理,這時,我們就可以在開發者工具上看到status = connected,那就是已經成功登入應用程式囉!

5.最後附上此範例的程式碼,給一些仍然不清楚怎麼做或看不懂的朋友們
git clone https://github.com/zack7498/facebook_login_example.git